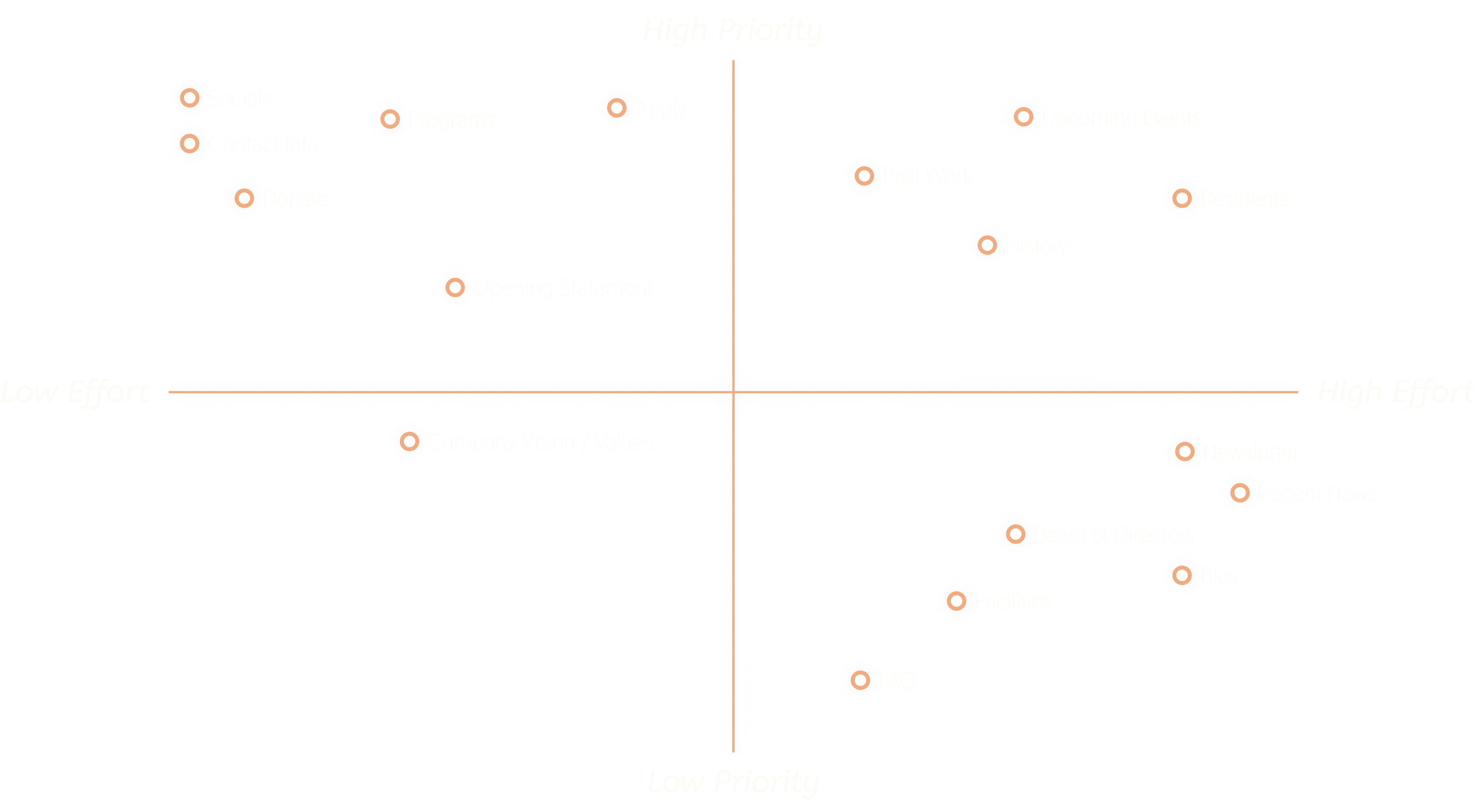
Prioritize Plotting
To reach all of my goals for the website, it was important to consider all the information that could be on the site. I created a list of everything the site could offer, and then I did a prioritize plotting to see what was most important. While this was a way for me to see what information I should start with and how much time would go into it, it was also a way to figure out where that information should be on the site. The information that is more important should be up front and center so that it is easier for the user to find.

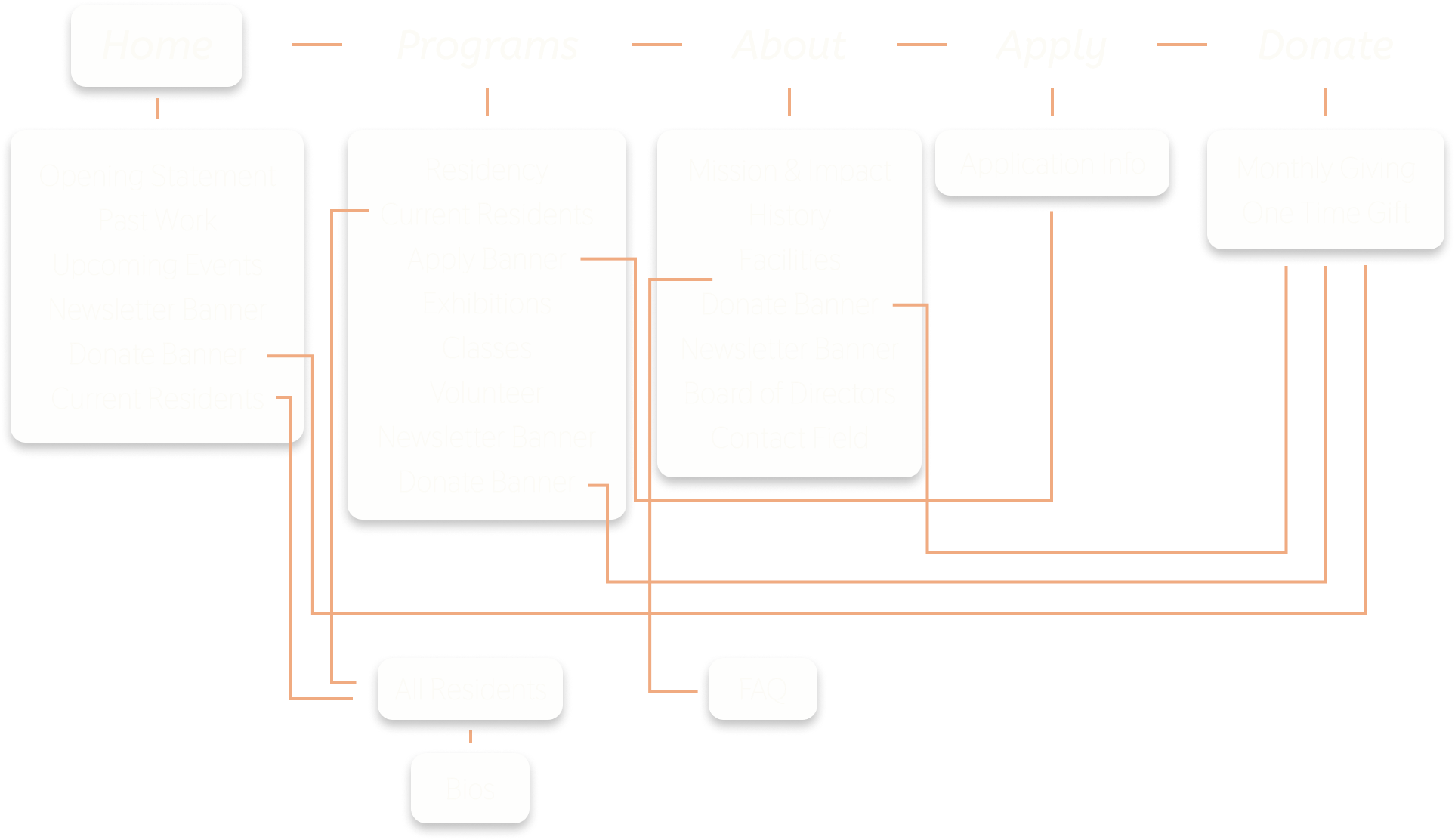
Information Architecture
After the prioritize plotting, I created an information architecture to plan where each section of information would be found on the site. I decided on what the main pages would be and what order the information would be in on those pages. The lines between the pages are where links to outside pages would be.

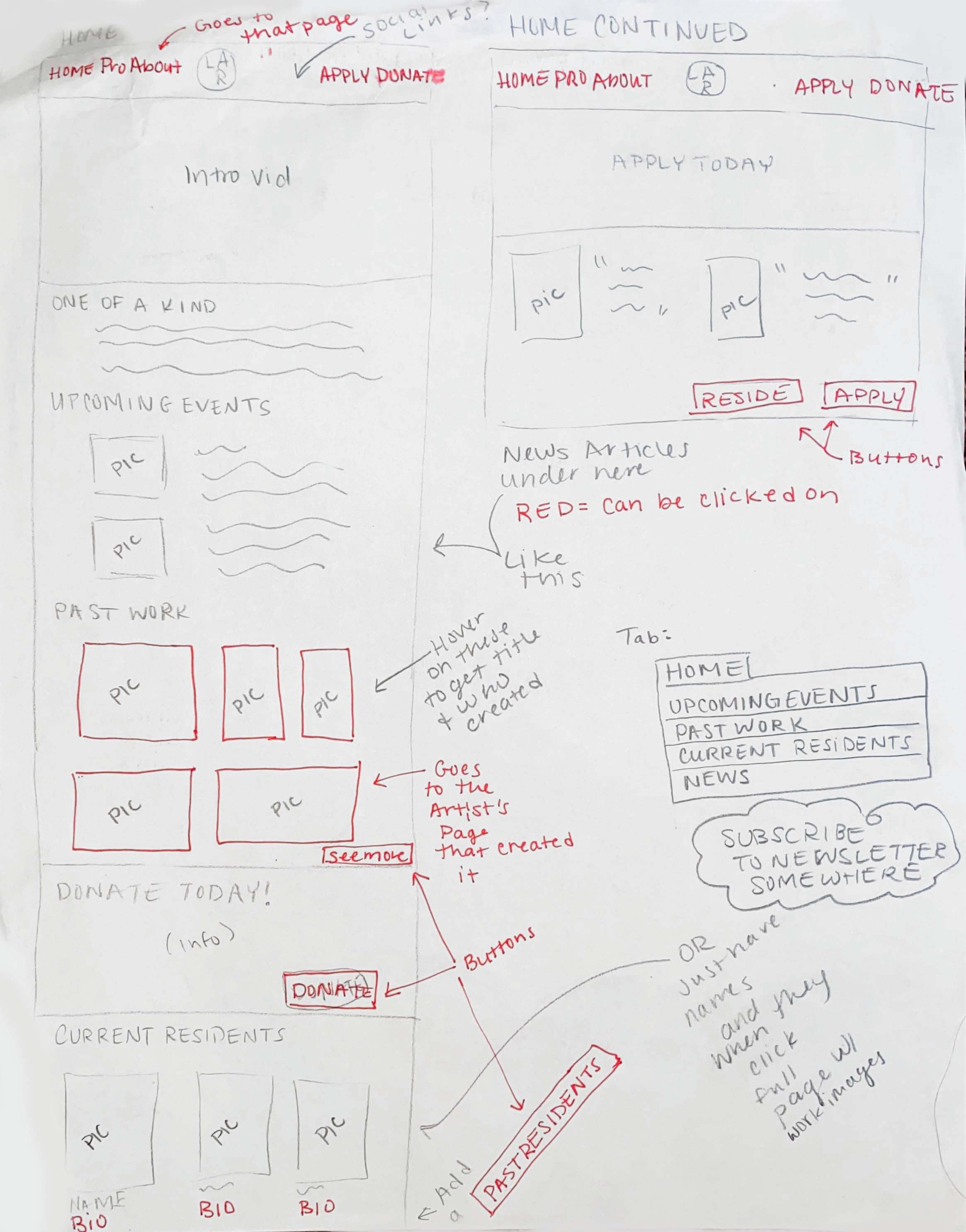
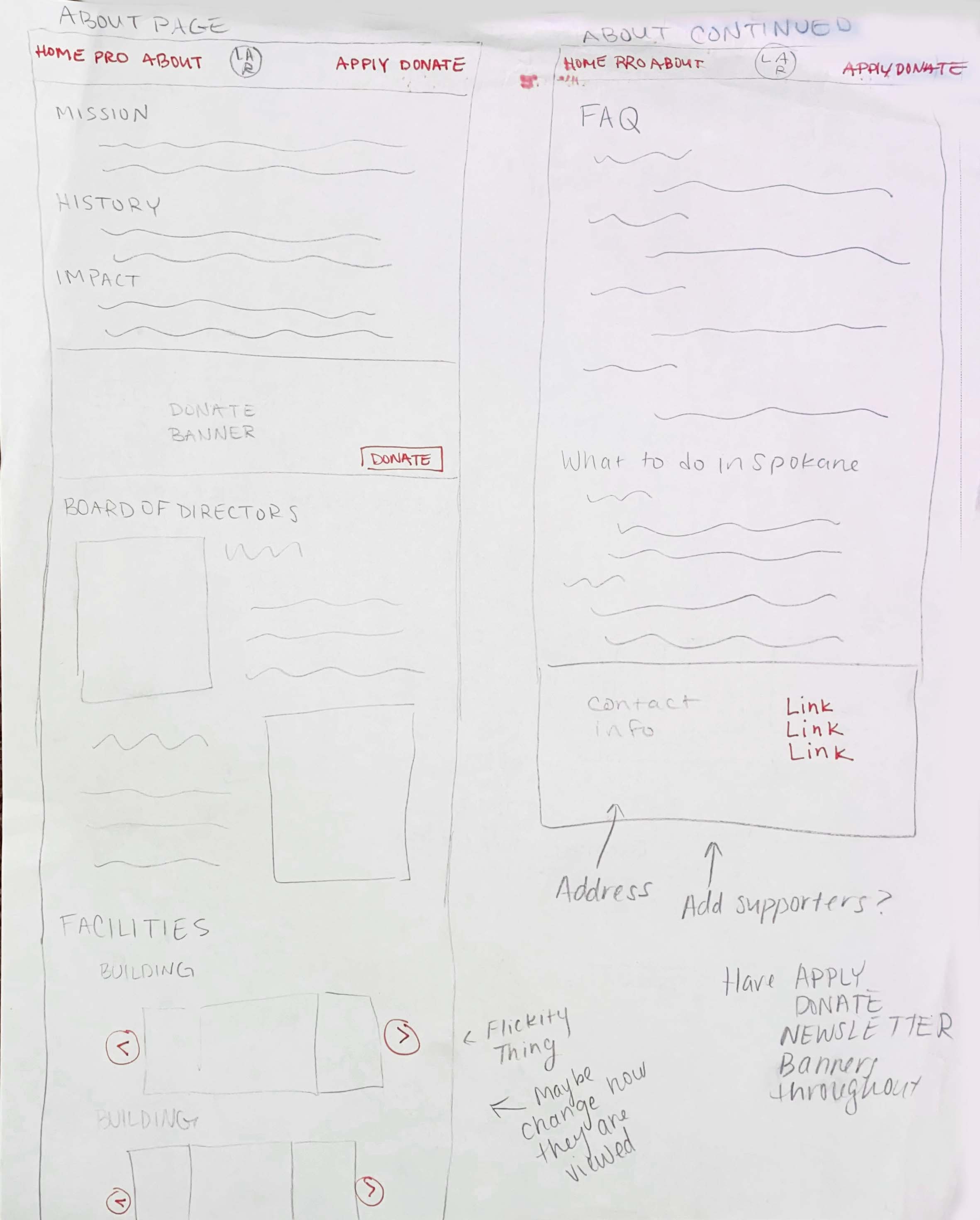
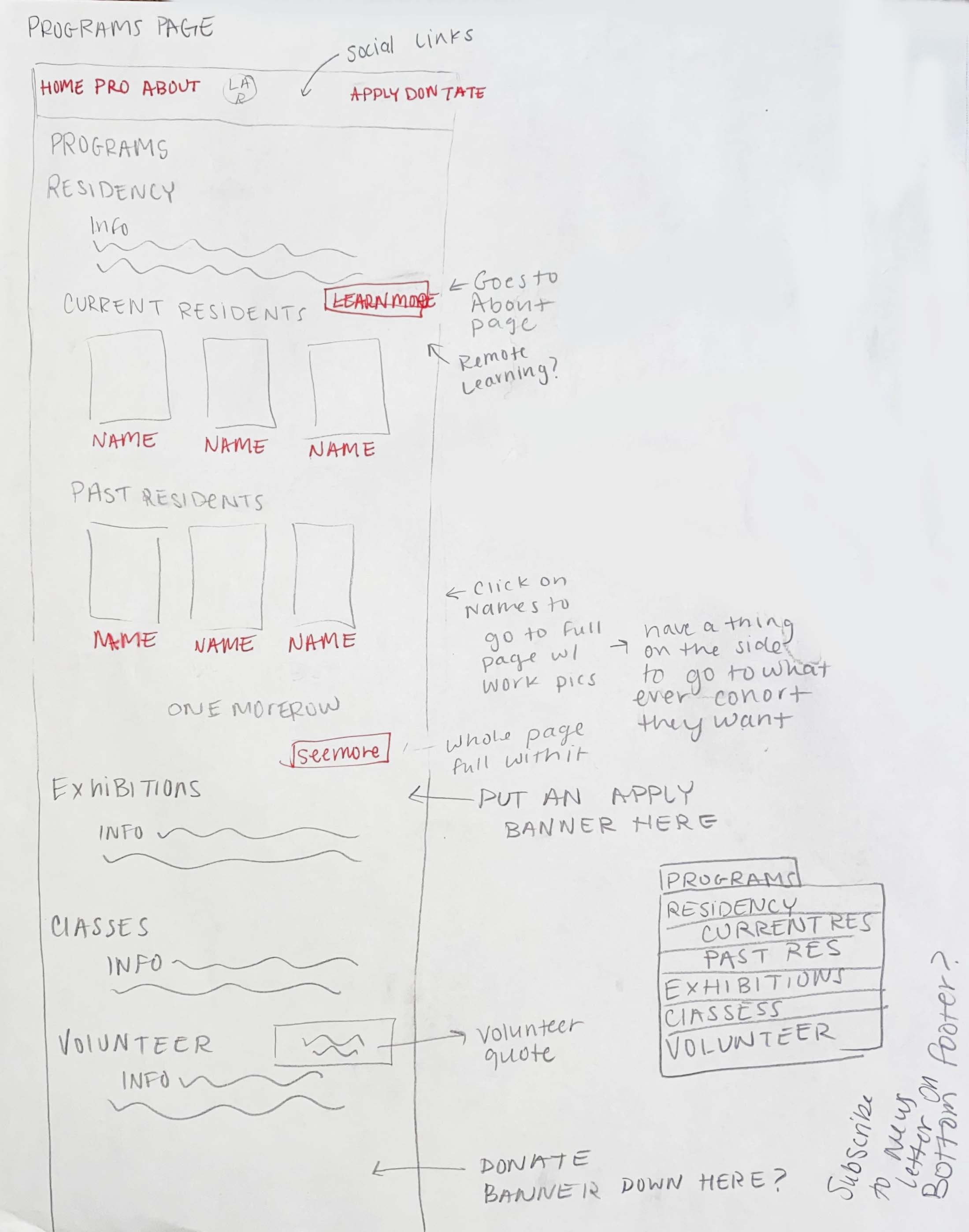
Sketches
Once I knew the content of all my pages, I began to sketch out different layouts for the site. I created clear sections and made sure that it would be easy for the user to navigate the site, and understand what Laboratory was in the first place.
Version 1
This is the first version of the Laboratory Website that I completed. I created a simpler layout that is easier for the user to follow. Before it felt like searching through a maze to find the information that was needed, but now it is easy to navigate and find what you are looking for. The website now showcases different work that has been completed in the residency. That was an important aspect that was missing in the original. I also added an upcoming events section, so the user knows how they can participate in the future. Find Version 1 here.