Original App Audit
I then did an audit on the current wikiHow app that is found in the app store. The whole app felt very dated and like it was not curated for the user. There were not many options for the user to explore the app without having something specific they wanted to search for. There were also issues with the organizational aspects of bookmarks and other categorized articles.

Version 1
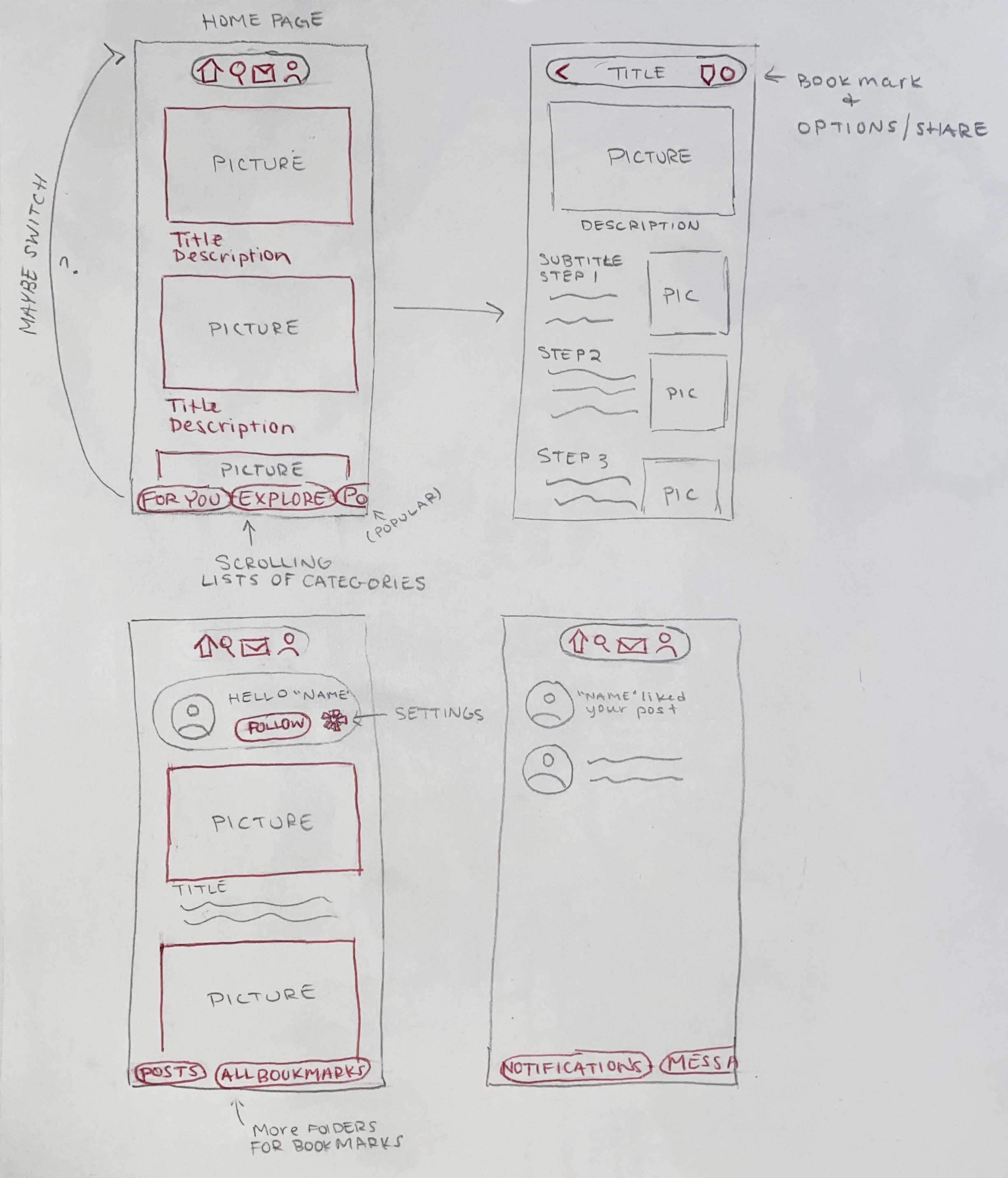
This is the first version of the app that I completed. I changed the layout of every page the app had to offer. I also added a feature for the user to log in and create a profile. This is available on the desktop version, but was not included in the app. I also added bookmark folders so the user can organize the articles they would like to save. Instead of having a long scrolling page for the articles, I added a step-by-step layout where the user can click forward or backwards to a step. Find Version 1 here.

Version 1 Audit
When looking at the first version I created, I wasn't completely happy with the results. The prototype was lacking in professionalism. The colors of the frames fell flat, and certain buttons felt chunky. It did not have the sleek modern feeling that I was looking for.

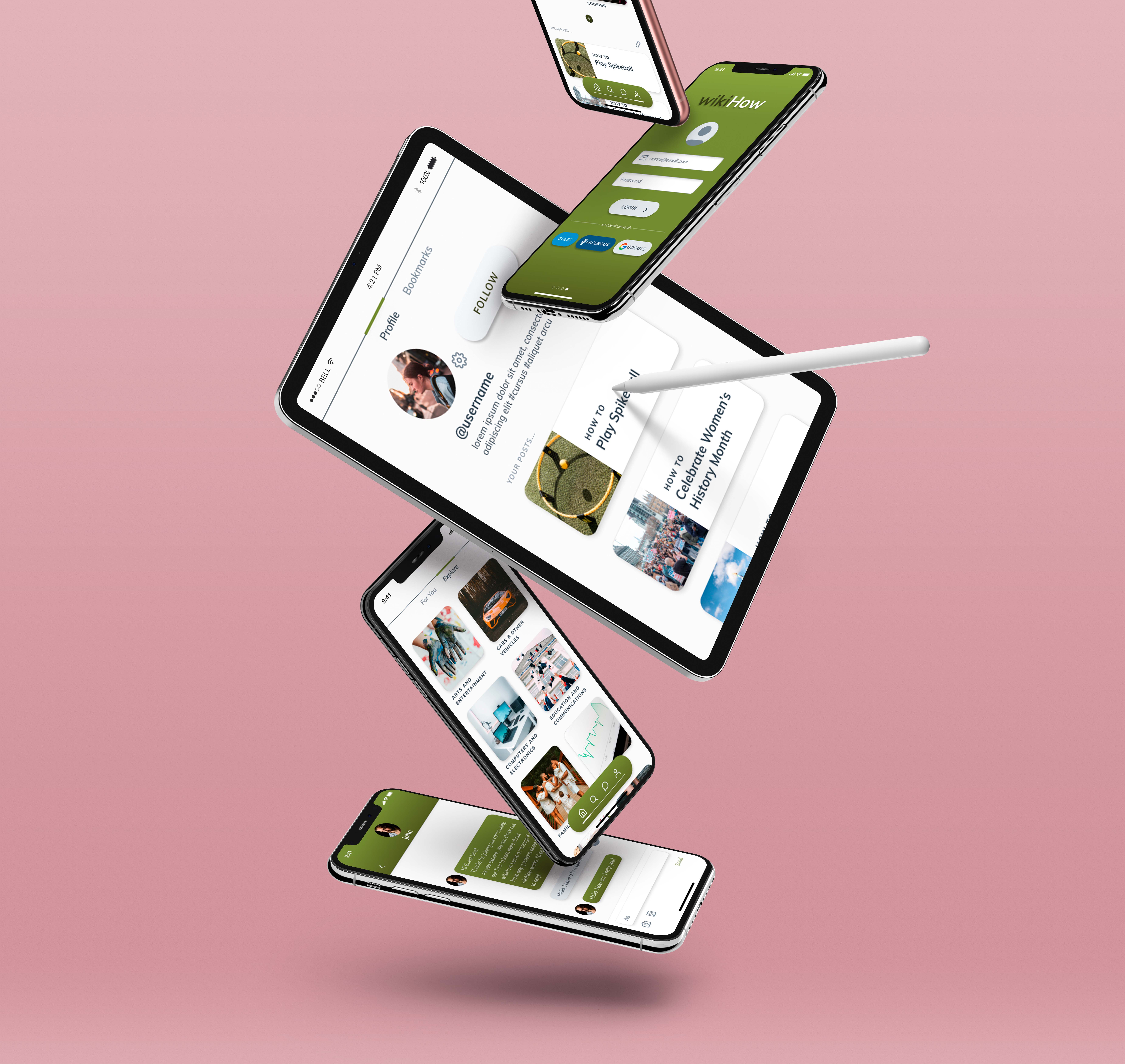
The Redesign: Version 2
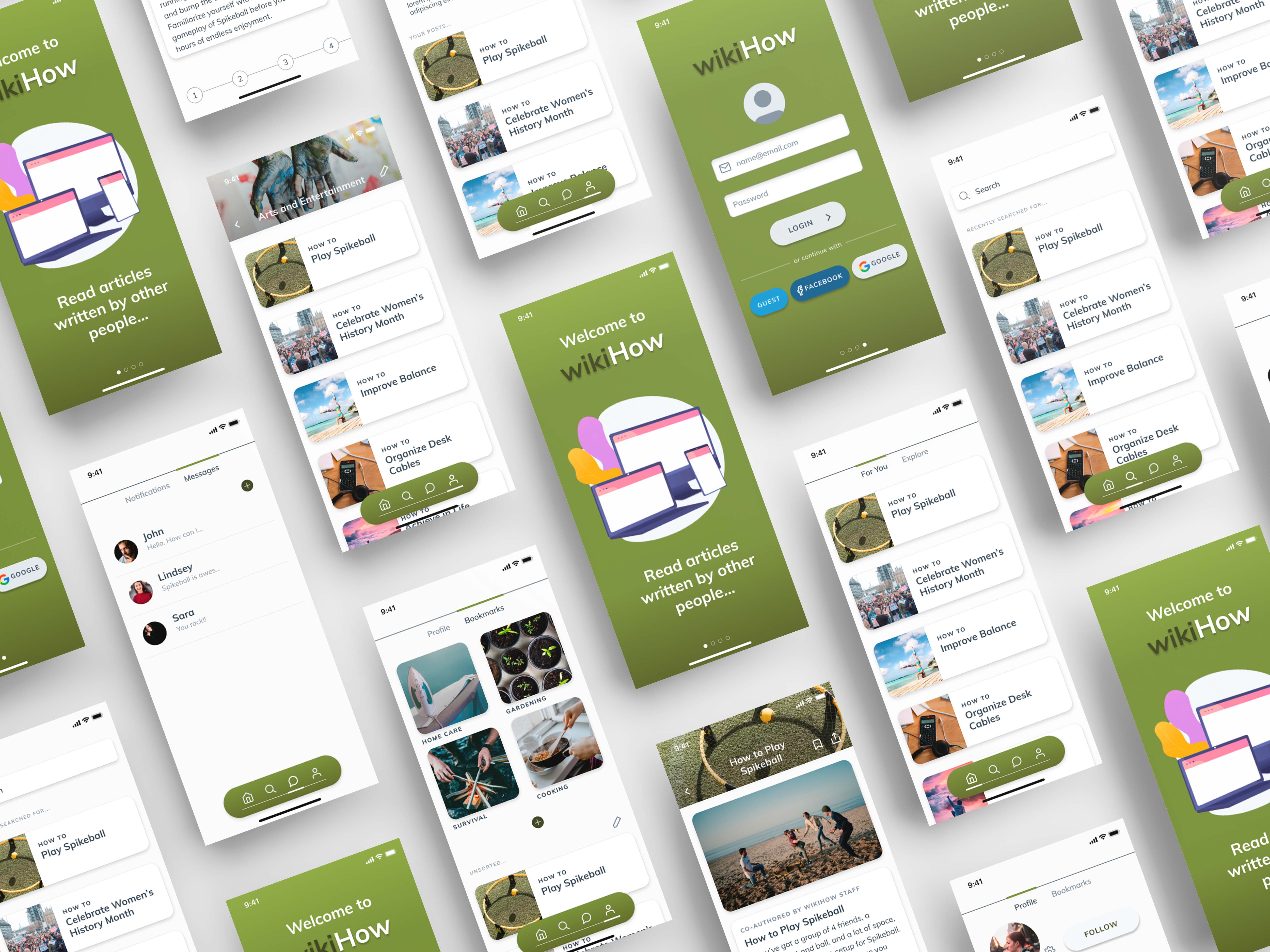
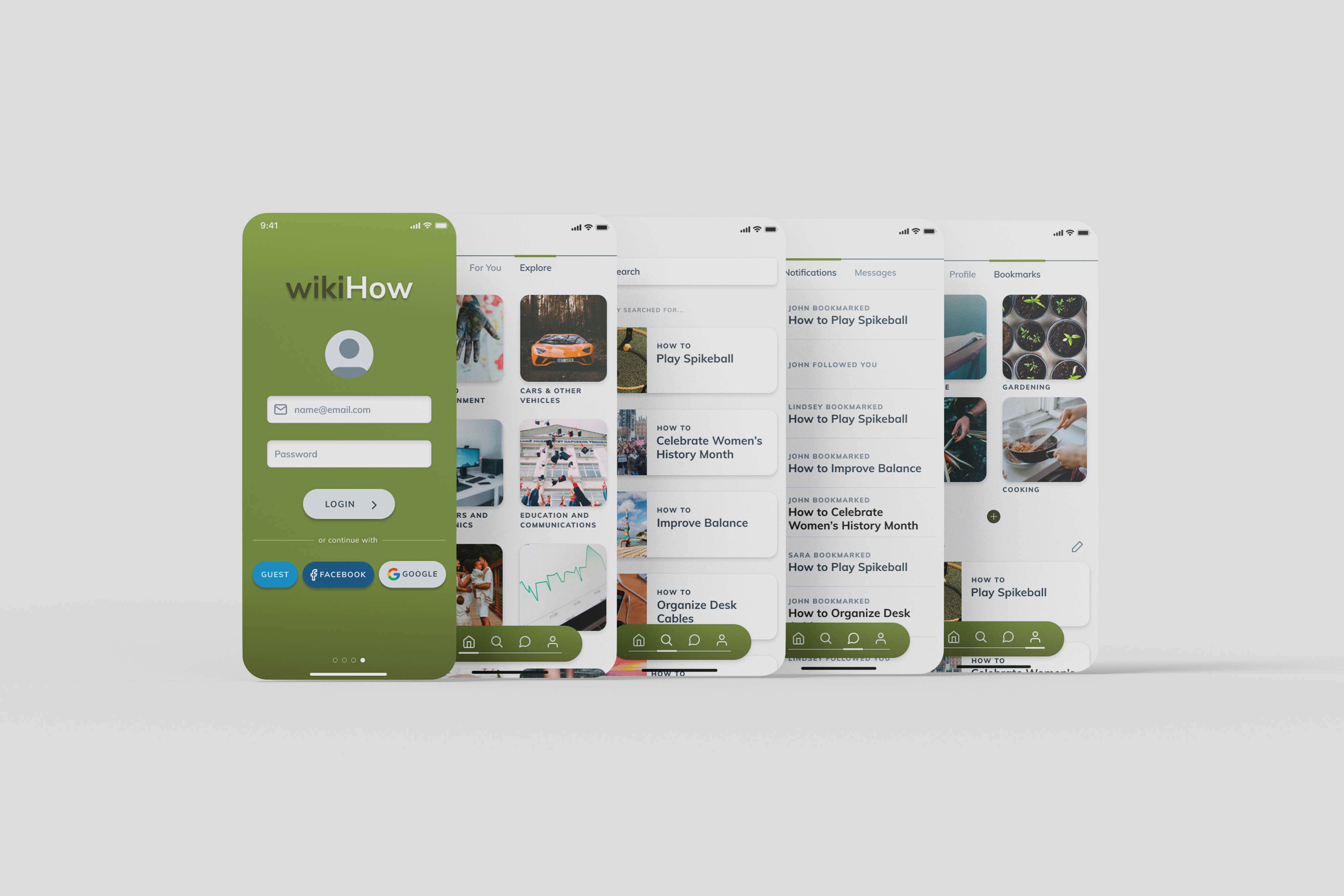
I am very pleased with how my second and final version turned out. I fixed the issues that I had with the first version by removing strokes around picture buttons and adding gradients to the colors to add depth. I also added images to headers to create more interesting screens, while keeping the app clean. Find Version 2 here.
Project Summary
The main challenge in this project was to create a UI that was simple, but still offered all the tools that wikiHow provides. Through many iterations, I was able to create a sleek design that is easy to navigate, without losing any of the important features. I am happy with how the app turned out, and I think it is a great turnaround from where we started.